Мы в Hands App видим, как постоянно меняются подходы к проектированию интерфейсов, как появляются новые течения и направления. Что сейчас актуально в области дизайна, о чем стоит думать UI и UX дизайнерам, чтобы делать приложения, которые еще несколько лет будет в тренде?
1. Темные темы
Темные темы везде - от операционных систем до популярных приложений, которыми мы пользуемся ежедневно. У них два существенных преимущества для пользователя: темные темы могут снизить нагрузку на глаза, а также сэкономить заряд батареи мобильных устройств. Однако темная тема совсем не панацея и к ее проектированию и внедрению надо подходить даже более тщательно, чем к светлым экранам.

2. Выделяющиеся яркие цвета
Яркие цвета были важной тенденцией в последние несколько лет — и ближайшие годы никуда не исчезнут. Насыщенные, яркие и даже чрезвычайно яркие цвета продолжат существовать повсеместно.

3. Иллюстрации в UI
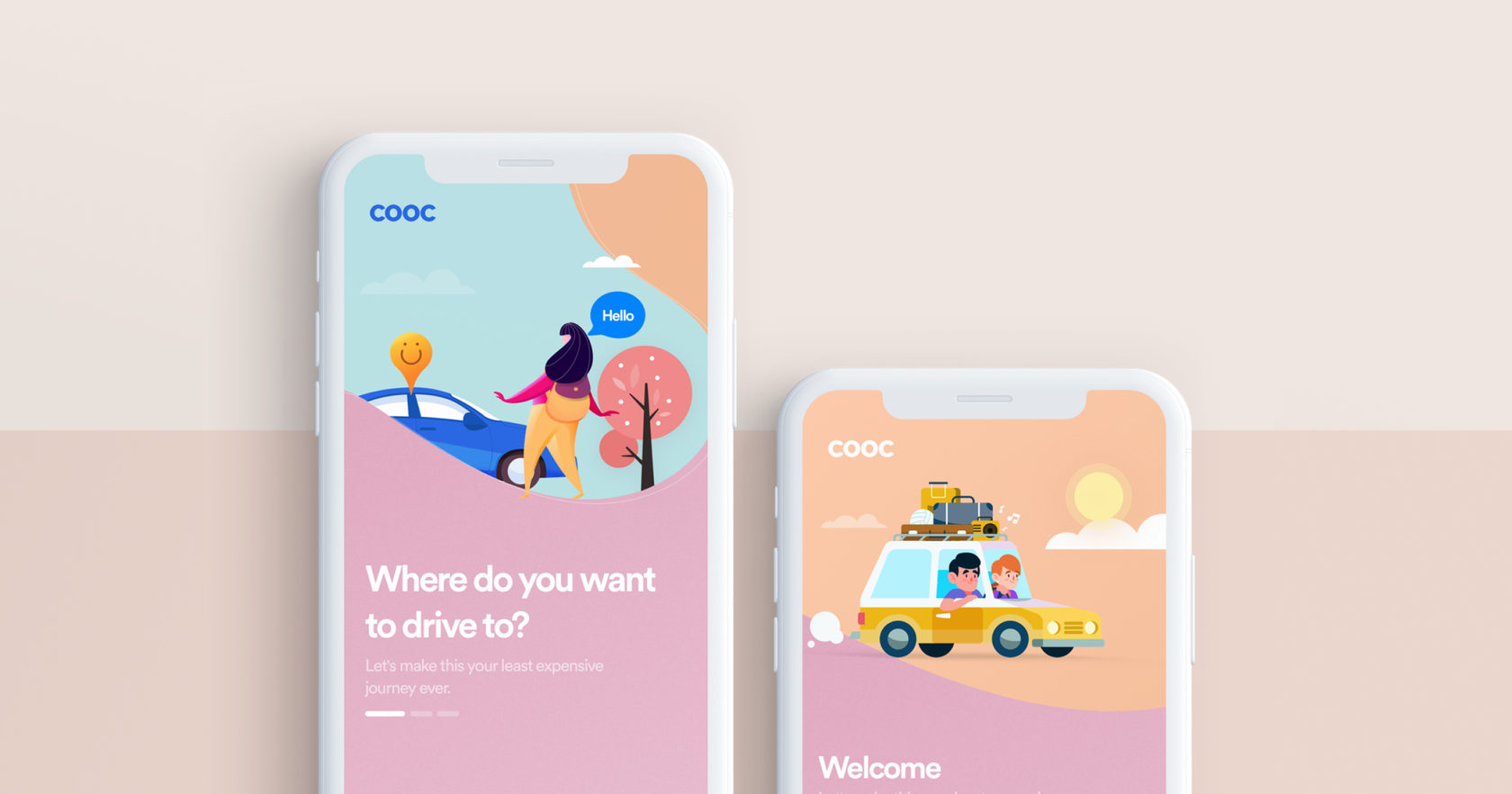
В течение нескольких лет иллюстрации были одной из самых популярных тенденций в дизайне. Иллюстрации — это визуальную поддержка текста или продукта, которая позволяет пользователю лучше понять идею, лежащую в их основе. Помимо того, что некоторые хорошие иллюстрации придают оригинальность концепции, они быстрее передают посыл пользователю.

4. Сторителлинг
Рассказывание историй в дизайне — это помощь пользователю в его путешествии на вашей платформе, чтобы его опыт был максимально легким (в UX-дизайне). К тому же история помогает увлечь и вовлечь пользователя, обеспечивая хорошие возвраты и лояльность. Сторителлинг - это сочетание коротких текстов, информативных иллюстрация (см. пункт 3) и последовательного и понятного UI, объединенных в одну историю.

5. Анимированная графика и микровзаимодействия
Мы считаем, что анимация — основная тенденция текущего и предстоящего года. В 2020 году она особенно сильно проявится в дизайне пользовательского интерфейса. Она добавляет силу иллюстрациям, облегчает усвоение идеи и остается в памяти пользователя.
Микровзаимодействия также играют важную роль, они помогают пользователю понять, как работает система, направить его к решению задач и оставить положительное впечатление об удобстве интерфейса.

6. Градиенты
Да-да, из года в год мы говорим о градиентах в дизайне, эта тенденция сохранится и в 2020 году, поэтому их тоже стоит упомянуть. Свежие цвета (см. пункт 2) являются идеальным выбором для создания успешного градиента. Их можно использовать в кнопках, значках, иллюстрациях и даже в типографике. Яркая палитра не только привносит размер и глубину в пользовательский интерфейс, но и создает позитивные ощущения. Кроме того, градиенты переходят к простоте и тонкости с точки зрения стиля.

7. Двухцветность
«Меньше — значит больше» — концепция, которая идеально описывает эту тенденцию, в которой дизайнер использует яркие элементы с элегантным оттенком и сильным контрастом. Такие схемы создают приятный эффект для глаз. С помощью двухцветной схемы дизайнеры могут добиться простого, но в то же время целостного внешнего вида приложения.

8. Неоморфизм
Он действительно может стать большой тенденцией в дизайне пользовательского интерфейса в 2020 году. После долгого периода с плоским дизайном появилась новая смелая тенденция, которая нас зацепила. С мягкими тенями и светом, которые напоминают нам о 3D, эта тенденция может произвести очередную революцию. Хотя концепция еще развивается и вокруг нее споры только разгораются, отдельные элементы неоморфизма уже можно видеть в приложениях.

9. Асимметричные макеты
Эффективно используемые в мобильных приложениях, асимметричные макеты добавляют настроения и динамичности проекту. Традиционная симметрия больше не в моде. Цифровое пространство отдаляется от установленных шаблонов проектирования и пытается экспериментировать с иным визуальным присутствием.

10. Геймификация.
Процесс добавления элементов игры в неигровые продукты или сервисы. Подобно и сторителлингу, это сочетание многих компонентов UI, UX самого продукта и путешествия пользователя по нему. И хотя, кажется, мы уже немного подустали от игр в банковских приложениях или системах обучения, очевидно, что правильно сделанная геймификация улучшает продукт и позволяет улучшить вовлеченность.

Быстрый рост технологий влияет на дизайн и каждый год в интерфейсах появляется что-то новое. Будь то неоморфизм или темные темы, главное сделать так, чтобы пользователям было удобно и интересно, помочь им в их путешествии. Если получится, то ваши приложения будут увлекать пользователей не только своим “внутренним миром”, но и внешней оболочкой.
